こんにちは、A型インフルエンサーのじゃすてぃです。
ていうかさ〜
どちらかと言うと【インフルエンザ】じゃなくて【インフルエンサー】になりたい人生だったわ…
『A型インフルエンザでした🙇♂️』
って報告入れようとしたら
『A型インフルエンサーでした🙇♂️』
ってSlack送っちゃったよ…恥ずかしすぎる
大体なんの報告だよ😂
皆、インフル気をつけて…— じゃすてぃ🍖文系エンジニア経営者ブロガー (@justy_sh) January 10, 2019
皆さん体調と、誤字脱字にはお気をつけを…。
そんなことはさておき、皆さんVSCode使ってますか?(使ってない人は使おうね)
エンジニアに求められるスキルとして、やはり効率化というものがあります。
エディタをカスタマイズすることでできる効率化は、ぜひやっておきましょう。
今回は、VSCodeを使う開発者なら、絶対に入れておきたいオススメの拡張機能12個を紹介します。
(ある言語に特化した拡張機能は省いています。あくまで汎用性の高い拡張機能に絞って紹介します。)
目次
①Japanese Language Pack
本記事をご覧のみなさんは日本人の方が大半ですよね…?(あれ、違う・・・?)
この拡張機能を有効化することで、VSCodeを日本語化できます。
英語読めるから要らないよ、って・・・?
あぁ、そうですか…次へお進みください…。
ダウンロード:Japanese Language Pack
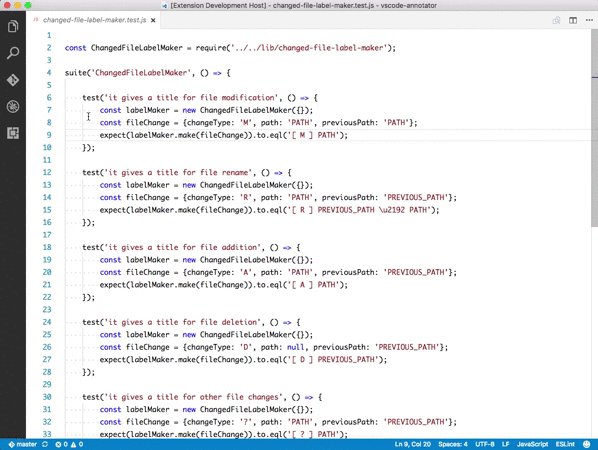
②GitLens
git管理をやっていないエンジニアはいないはず。(いませんよね・・・?)
GitLensでは、エディタのコード上にいつ誰がコミットしたのかが表示され、マウスオーバーすることで直前のコミットの変更内容も確認できるようになります。
また、エディタ右上のGitボタンをおすことでBlame機能も使用できます。
リポジトリの変更履歴や内容、差分チェックもできるので必須レベルでオススメな拡張機能です。

ダウンロード:GitLens
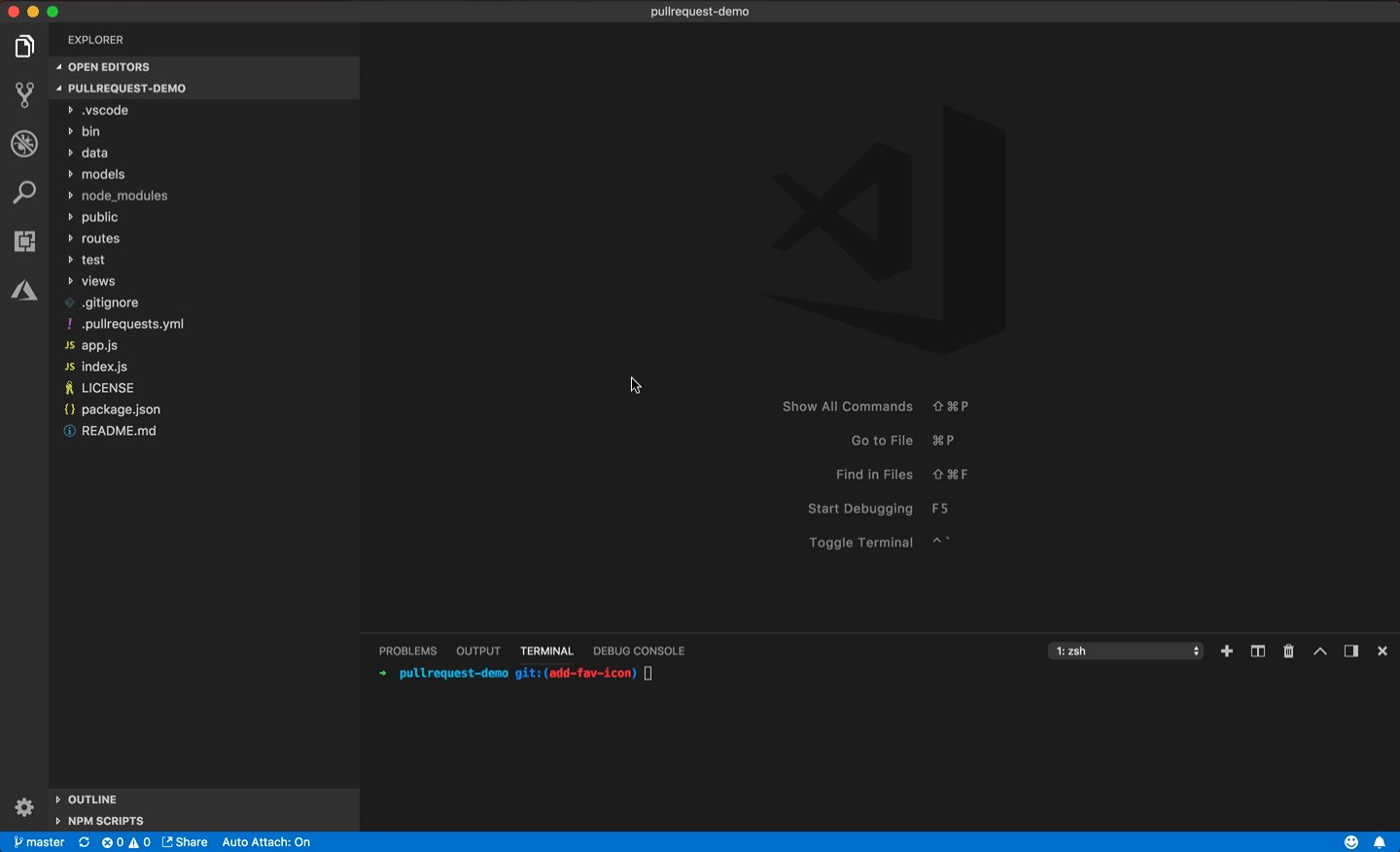
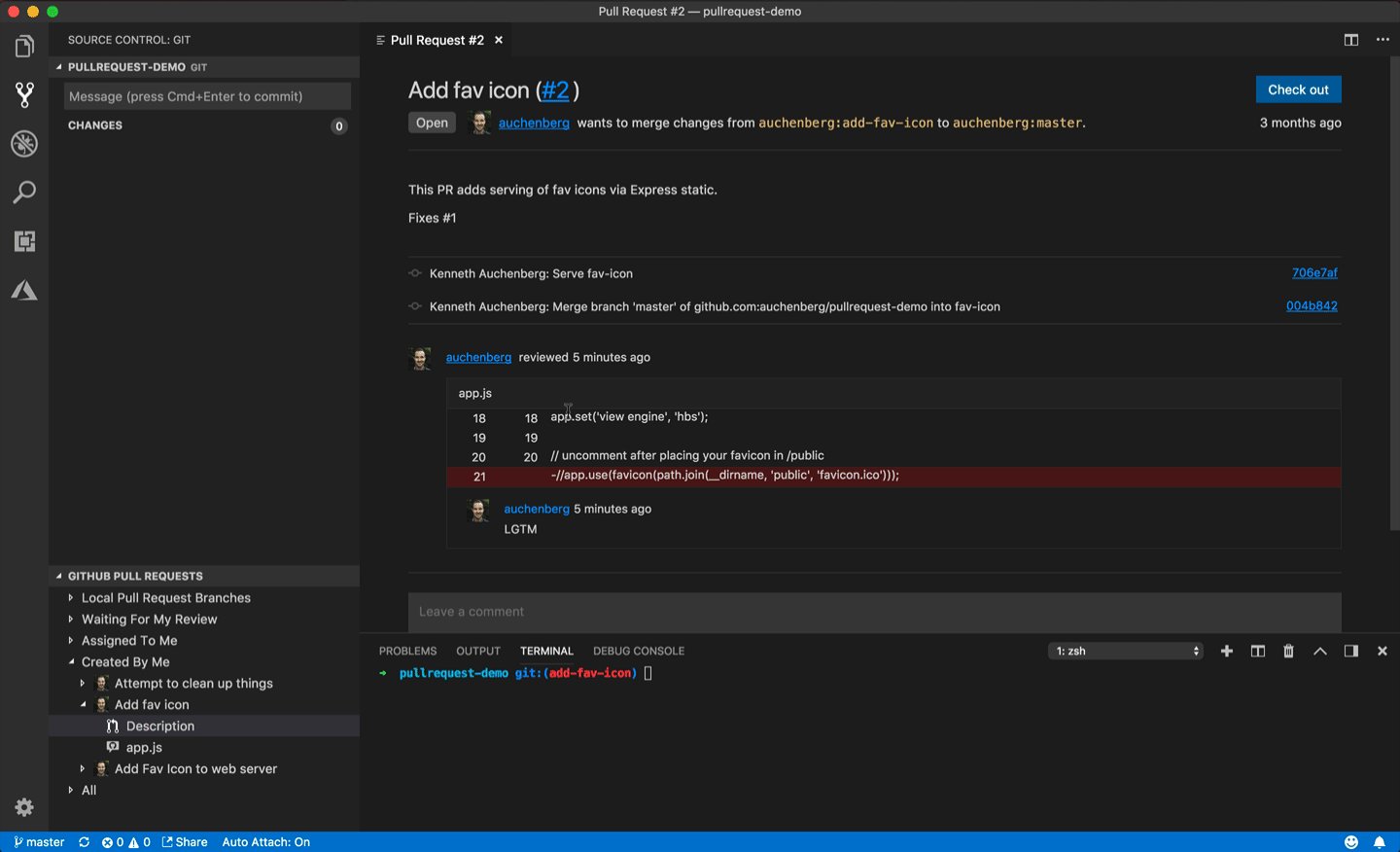
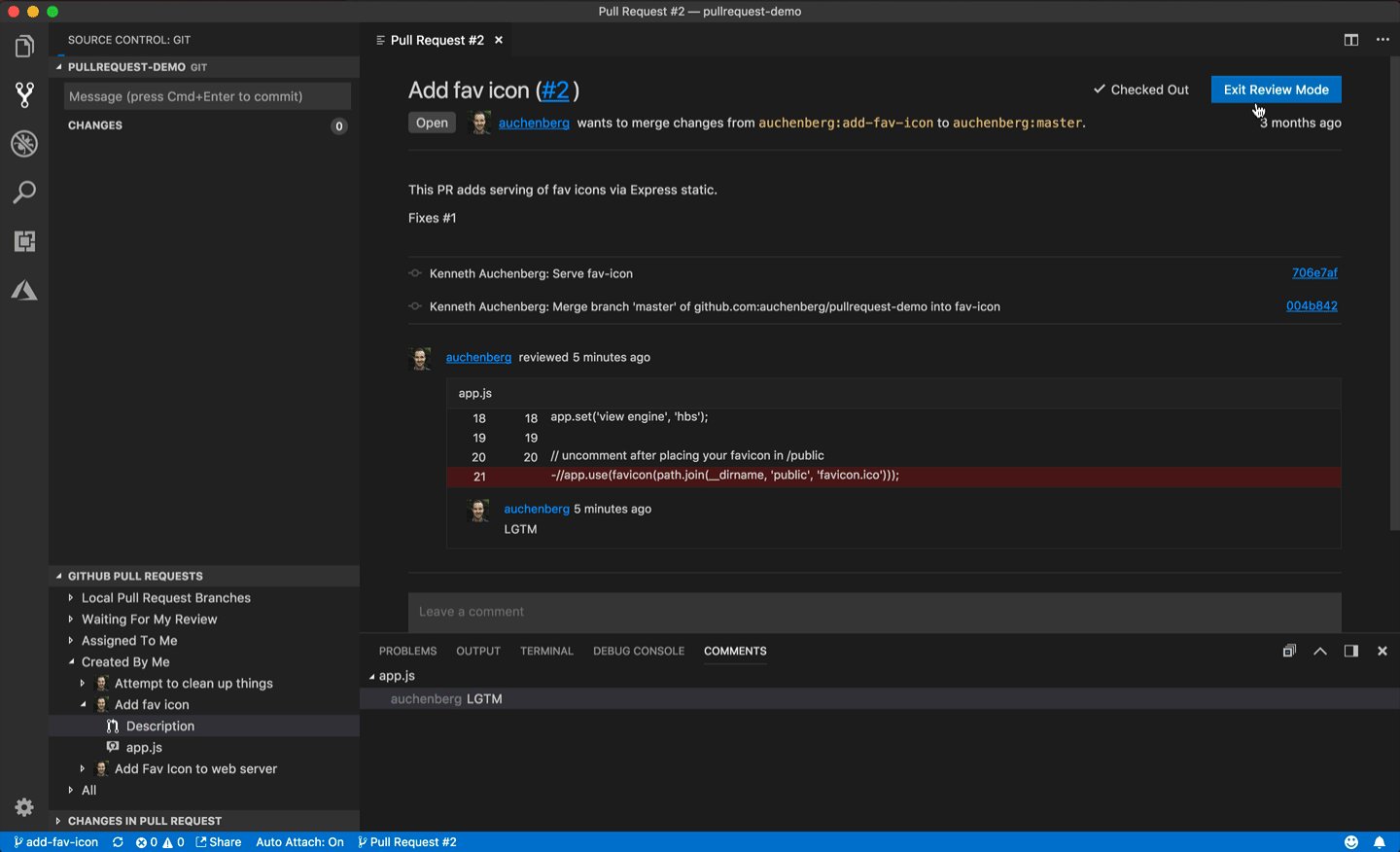
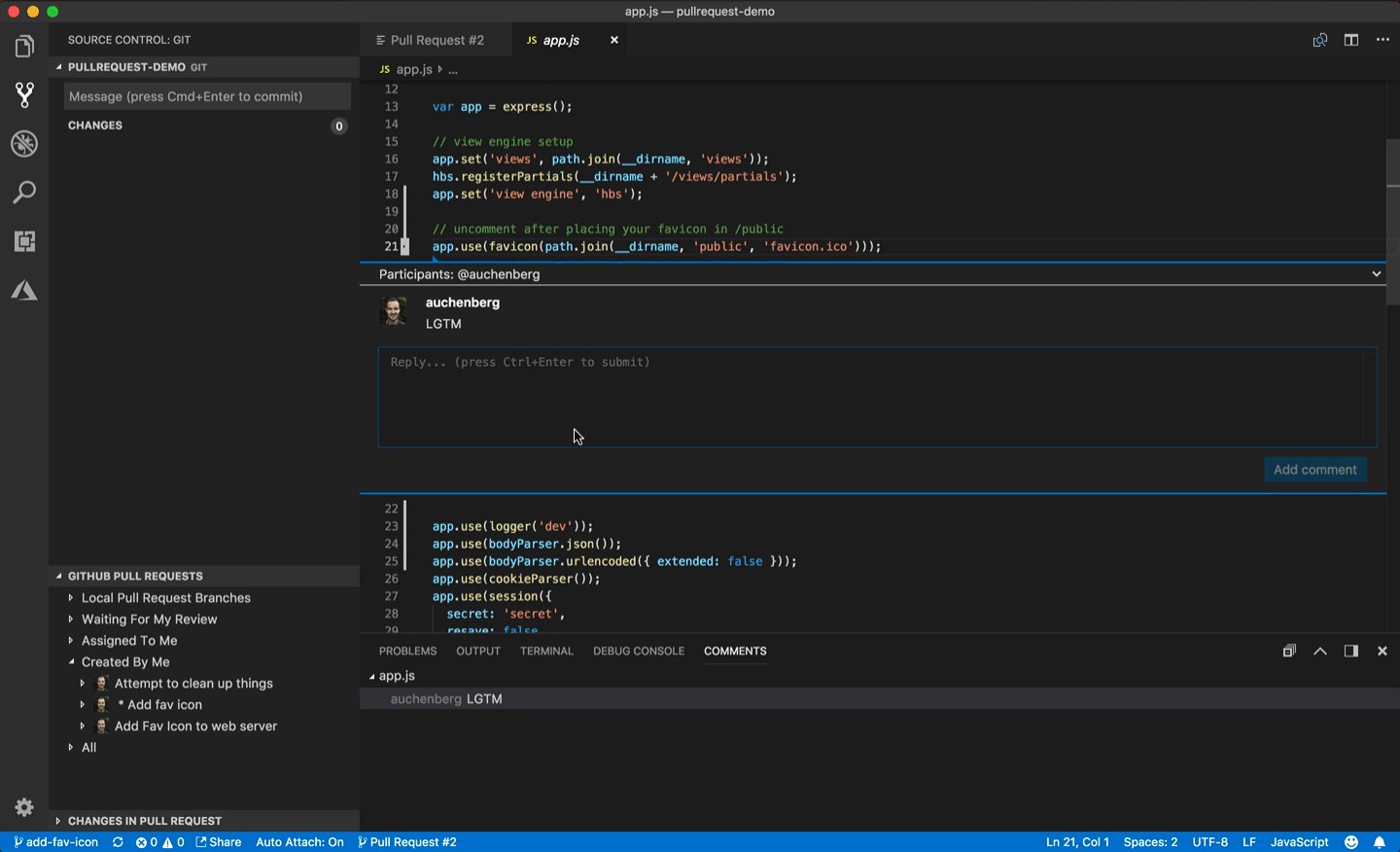
③GitHub Pull Requests
2018年、ついにGitHub公式の拡張機能が出ました。
プレビュー版ですが、問題なくインストールして動作可能です。
- PRリストの参照
- PR内、変更ファイルリストの参照
- 変更ファイルの参照
- コメントの登録(markdown 可)
- ローカルへのワンクリックでのCheckout
使用に際して、Githubへのログインを求められるので、Sign inして使ってみてください。

ダウンロード:GitHub Pull Requests
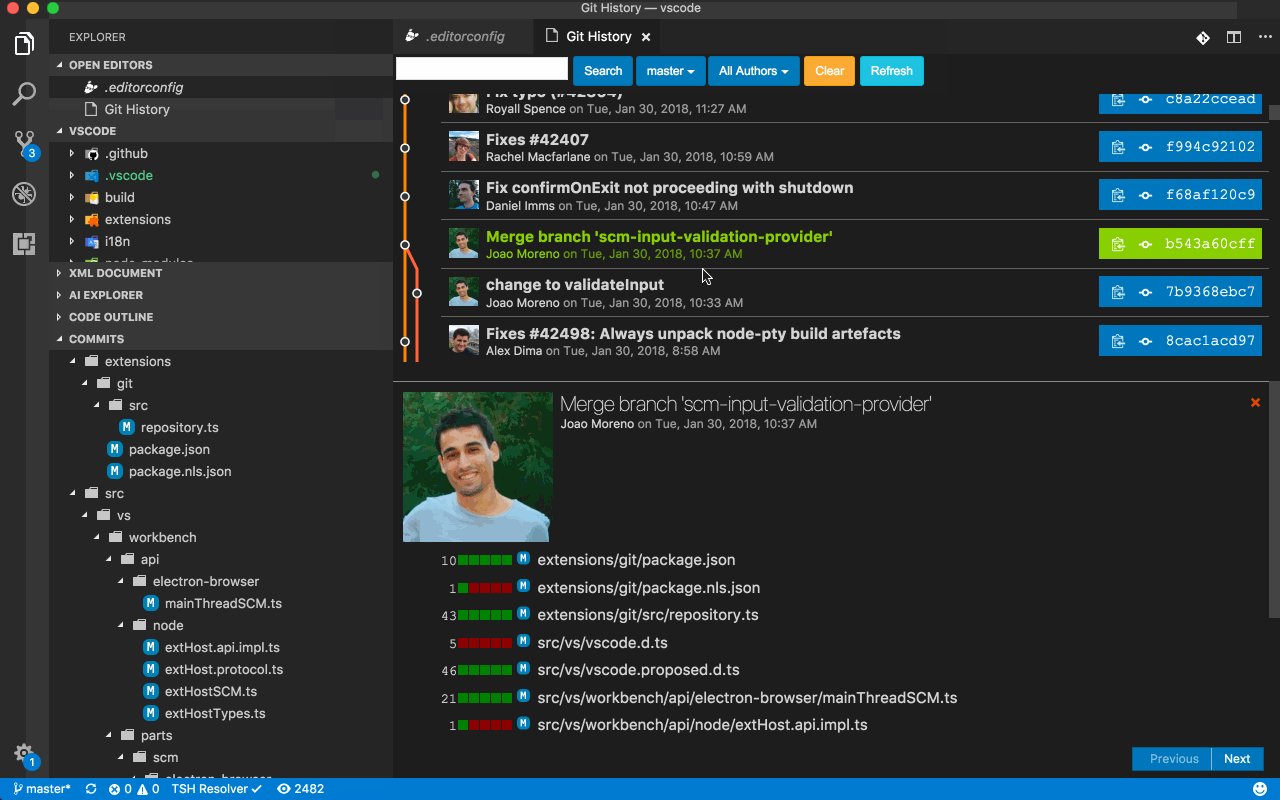
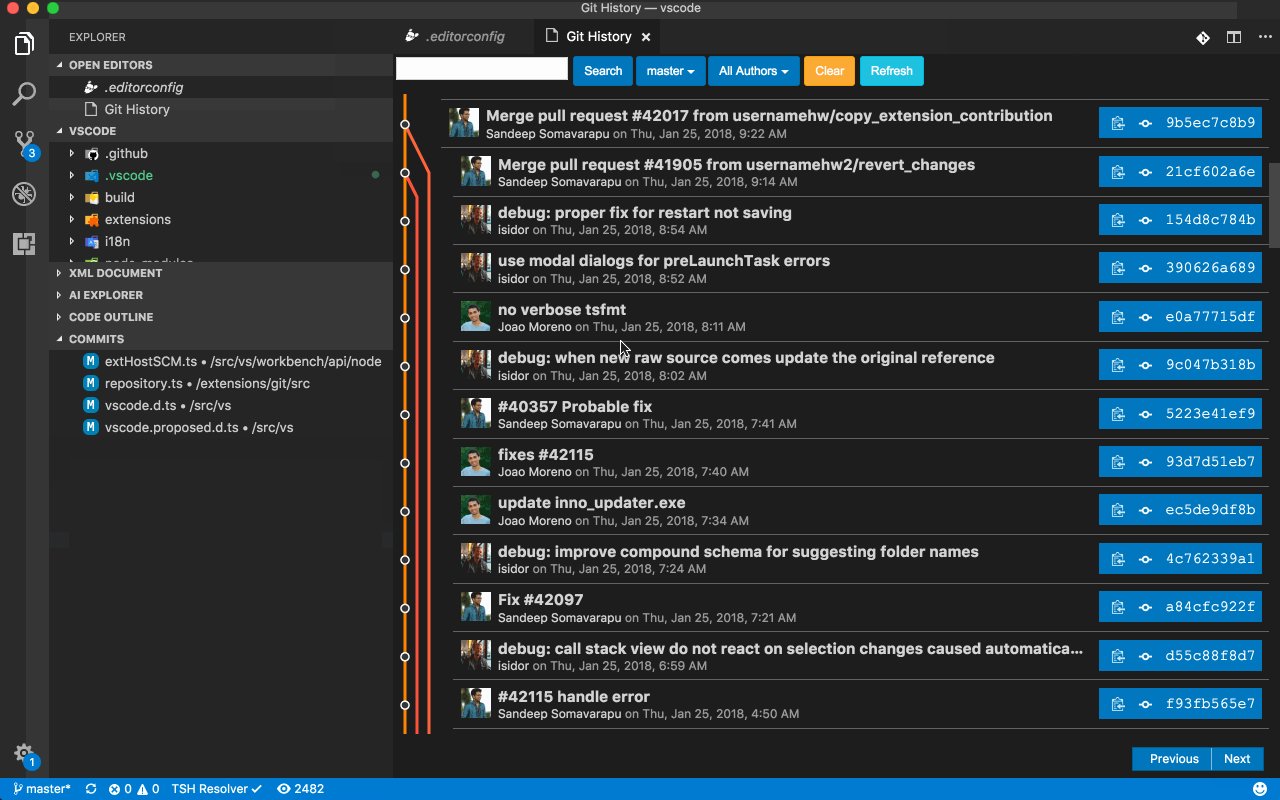
④Git History
その名の通り、Gitのlog履歴がとても見やすく管理できます。
誰がどんなコミットをしたのかを追いやすい便利な拡張機能です。

ダウンロード:Git History
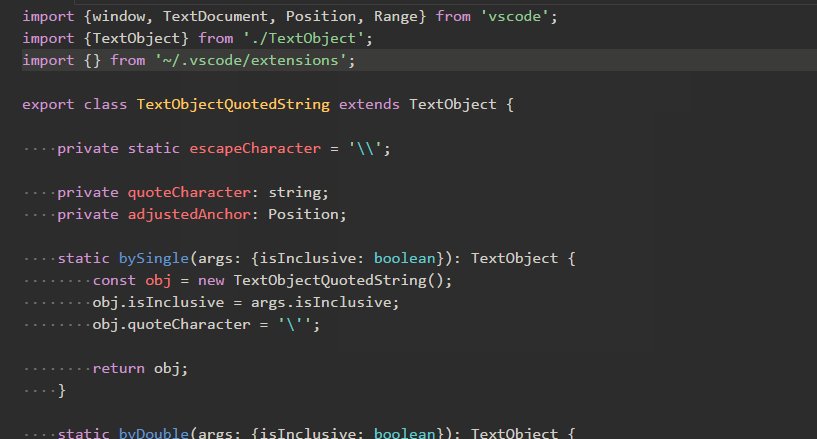
⑤Bracket Pair Colorizer 2
対応する括弧に色が付くようになる拡張機能です。
階層が深いクラスやメソッドを書いていると、インデントしていたとしてもぱっと見でどの括弧が対応しているのかわかりにくくなってしまうこともあります。
この拡張機能を使えば、 ()、{} などに色が付くので直感的にソースが読みやすくなってオススメです。
対応言語も非常に多いので、多くのエンジニアの方が有用に活用できるでしょう。

ダウンロード:Bracket Pair Colorizer 2
⑥Path Autocomplete
ファイルのパスをコピペしたり暗記したりするのって面倒ですよね。
そんな面倒くさい作業も、この拡張機能を使えばだいぶ楽になります。
現在編集しているファイルのパスを起点に、相対パスを記述し始めると予測変換機能のように、存在するファイルやディレクトリをレコメンドしてくれるので、その中から選択していく形で別ファイルへのパスが簡単に記載できちゃいます。
効率化効率化!!

ダウンロード:Path Autocomplete
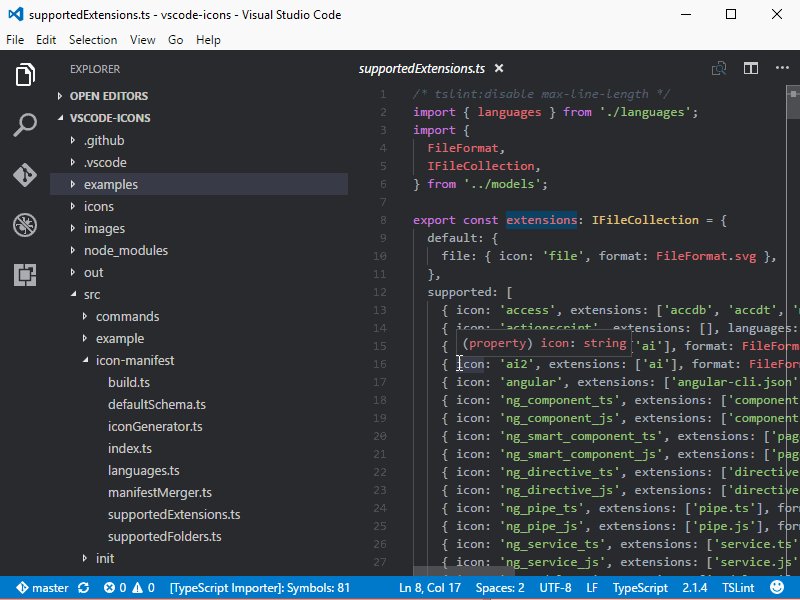
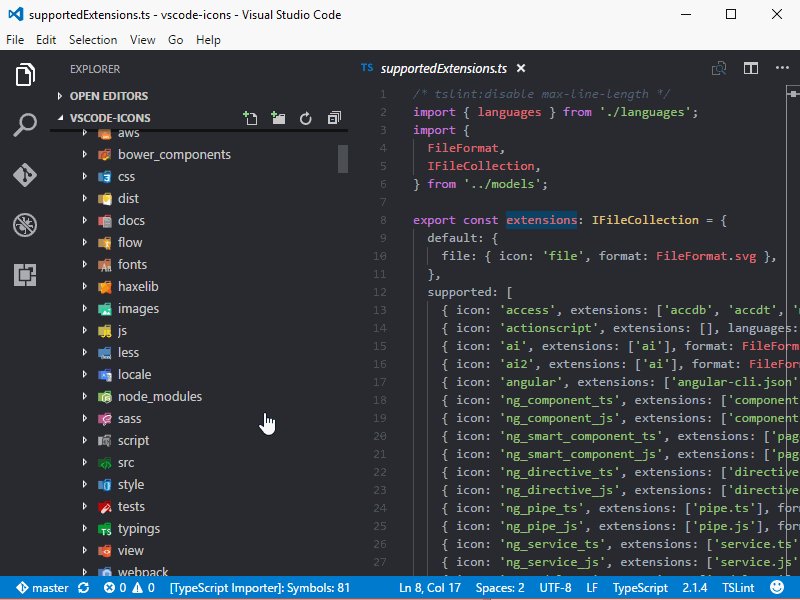
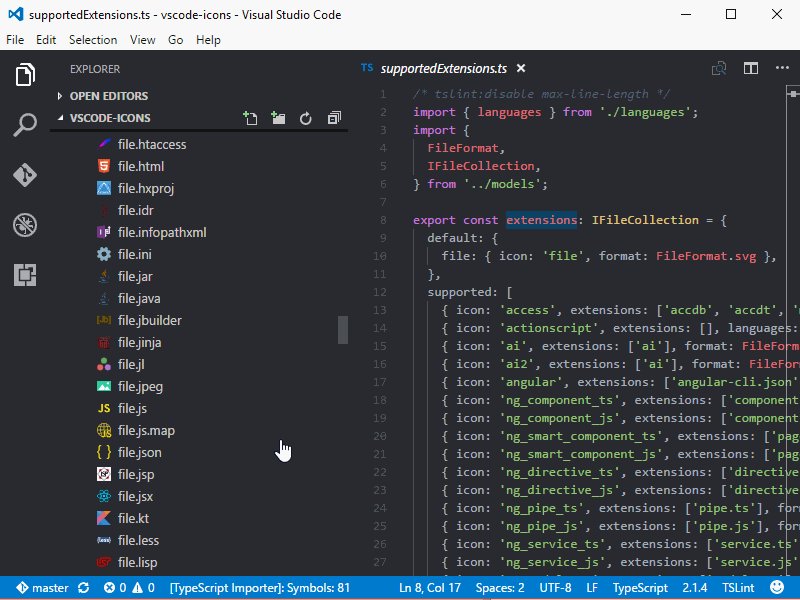
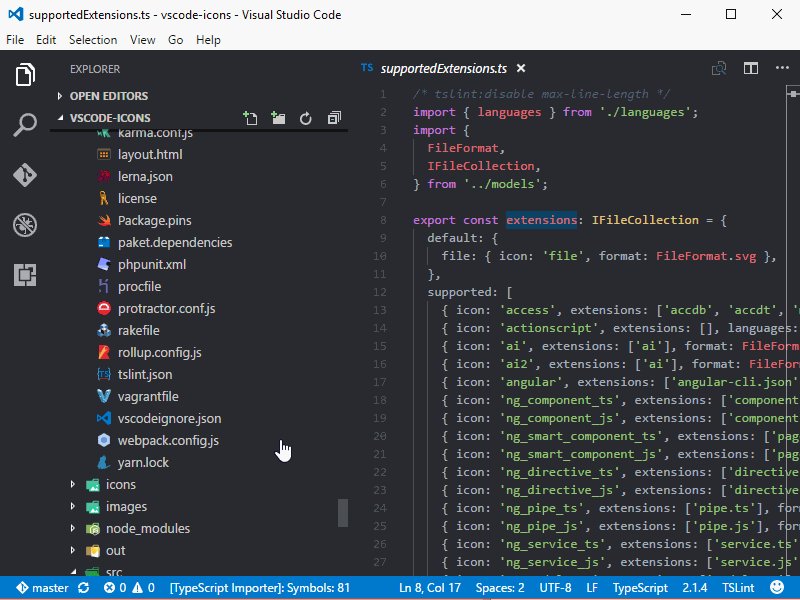
⑦vscode-icons
ファイルが多くなってくると、どのファイルが何の種類のファイルなのか(jsファイルなのか、htmlファイルなのか、など)がどうしても判りにくくなってしまいます。
そんなときにオススメなのがこちらの拡張機能。
インストール後、左下の「歯車アイコン」をクリック、
「ファイルアイコンのテーマ」を選択して、
表示される検索窓の中から【VSCode Icons】を選択することで、機能を有効化できます。
キレイでわかりやすくファイル種別してくれるので作業が捗ります。

ダウンロード:vscode-icons
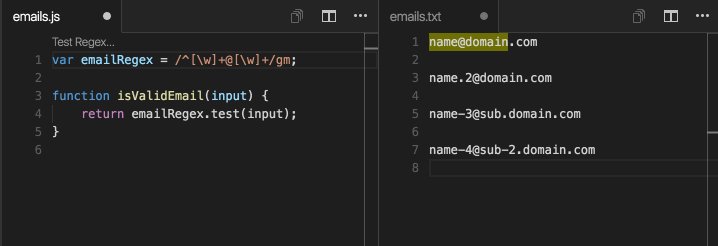
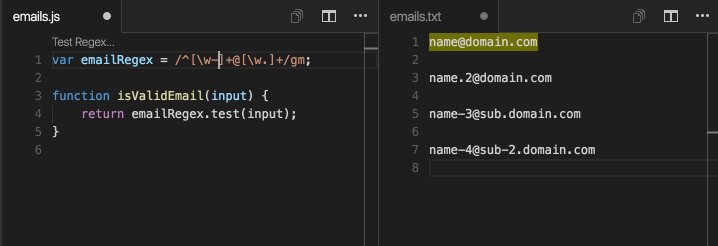
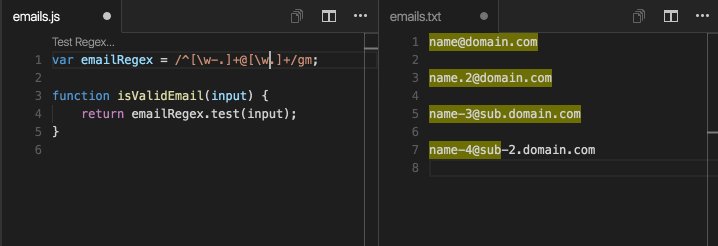
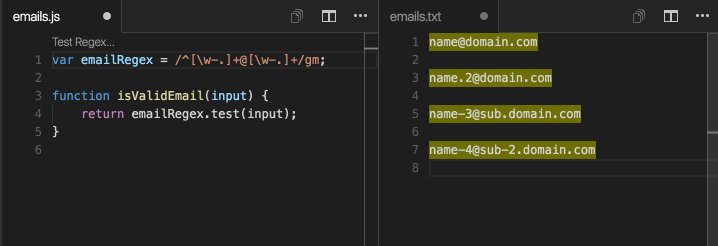
⑧Regex Previewer
なかなか覚えにくい正規表現。
でもプログラミングする上で必要不可欠なスキルと言っても過言ではないほど多くのシーンで使います。
書いた正規表現にカーソルを置き、コマンド+オプション+M(⌥⌘M)で起動することで、様々なタイプの文字列が記載された新たなタブが開き、その正規表現に該当する文字列がハイライトされます。
(Windowsの場合は、Ctrl+Alt+Mで起動します)
正規表現が意図した動作をしているかを簡単に確認できるのでオススメです。

ダウンロード:Regex Previewer
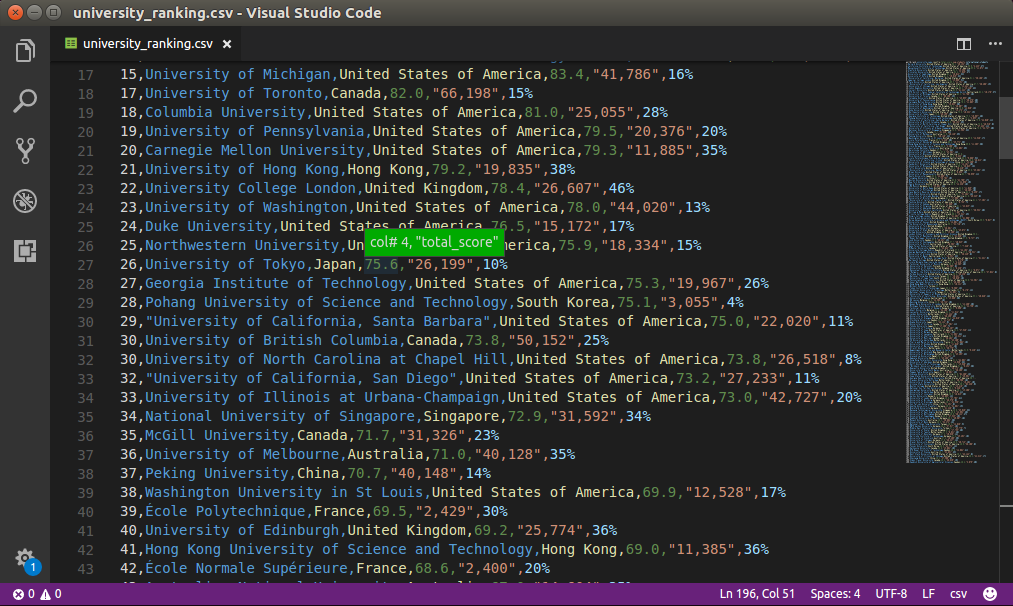
⑨Rainbow CSV
CSVファイルって、コードエディタで開くととてつもなく見にくいんですよね。。。
でも大丈夫。
この拡張機能を使えば、各列ごとに色分けをしてくれます。
それによって、どの文字列が違う行のどの文字列と対応しているのか、など瞬時に視覚的に見分けることが可能です。
CSV編集をする機会があるのであればぜひオススメしたい拡張機能です。

ダウンロード:Rainbow CSV
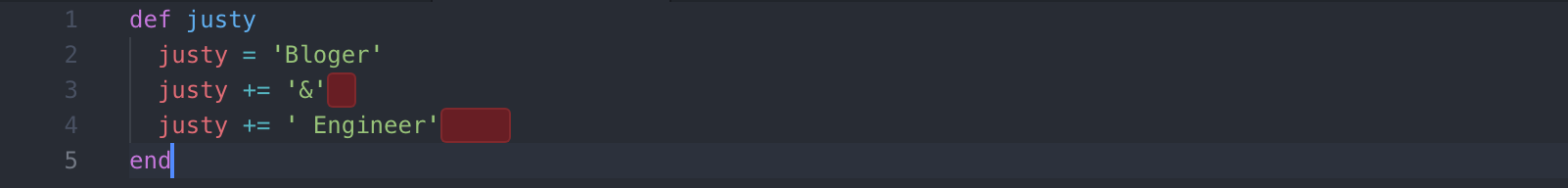
⑩Trailing Spaces
改行部分の最後に入ってしまった無駄な半角スペースを赤色で強調表示してくれます。
また、保存時に自動削除してくれるので楽ちん。

ダウンロード:Trailing Spaces
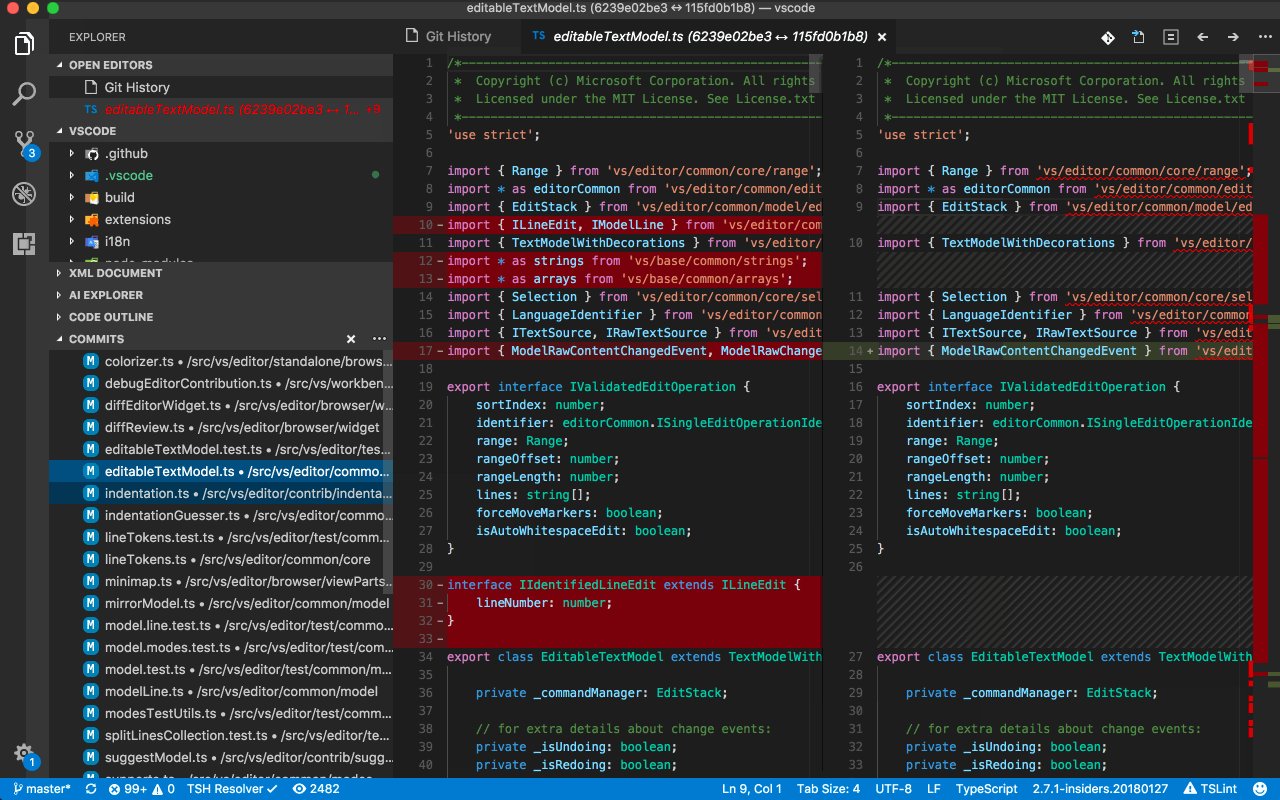
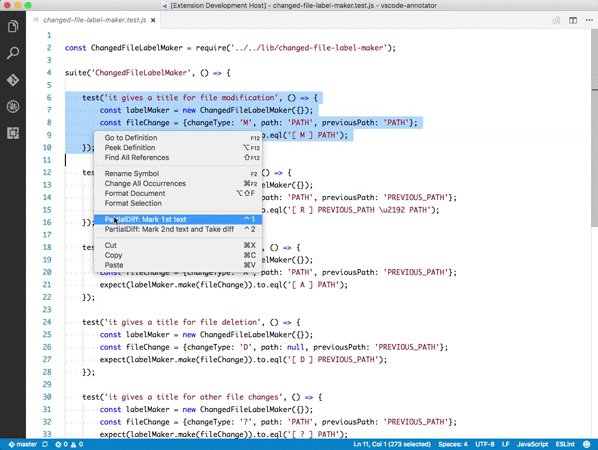
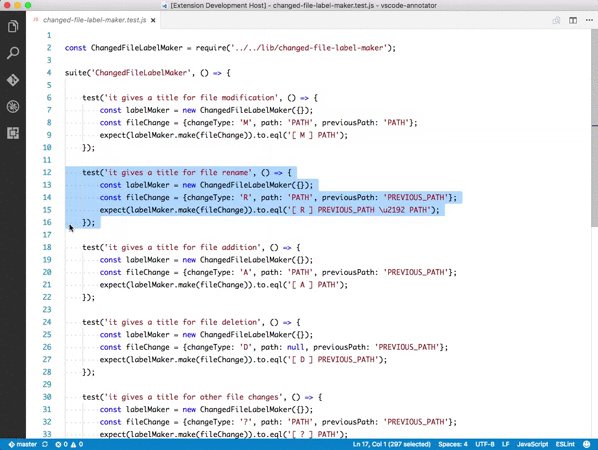
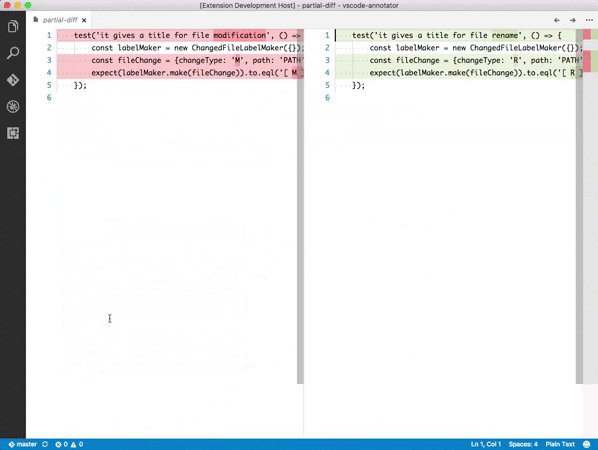
⑪Partial Dill
GitだとDiff機能を使えば、コミットごとの差分を把握することができますよね。
それと似た要領で、自分が書いたコードのある選択範囲と、違う選択範囲の差分を把握することができます。
コピペしたコードでぱっと見どこを変更したかよくわからなくなってしまったときなどに便利かもです。
メソッド等を使いまわしてちょこっと編集、ってときの確認用に使えます。

ダウンロード:Partial Diff
⑫Settings Sync
こちらはPCを複数台持っている人や、自宅と職場で複数台のPCで作業をする人にオススメ。
VSCodeの設定を複数台のPCで共有できるため、どこでもどのPCでも同じ設定のエディタで作業ができちゃいます。
Githubのアカウントが必要となります。
設定方法はこちらの記事がとてもわかりやすいので、試してみてください。
VSCode(Visual Studio Code)の設定を同期させる拡張機能「Setting Sync」が便利
ダウンロード:Settings Sync
まとめ
VSCodeは素晴らしい!
今回は汎用性の高い拡張機能に絞って紹介しましたが、この他にもたくさんの種類の拡張機能が存在します。
例えばRubyを触る人であれば、Ruby系の拡張機能も大量に存在します。
自分に必要な拡張機能を使いこなして、開発効率を上げて生産性の高いエンジニアになりましょう!