皆さんはプログラミングの際、どのエディタを使っていますか?
IDE環境で開発を行いたい!という人もいるでしょうが、Webアプリ開発などではコードエディタで十分な場合も多いです。
SublimeやAtomなど、様々な人気のコードエディタがありますが、
今回は、じゃすてぃ一押しのコードエディタ、Visual Studio Code(以下「VSCode」)について、インストール方法とターミナルからの起動設定方法を紹介します。
(※本記事ではMacへのインストール方法を紹介します)
VSCodeとは
VSCodeとは、Microsoftが開発した、Windows、Linux、macOS上で動作するコードエディタです。
軽量でサクサク動作のエディタ
IDEでの開発を行うケースもありますが、IDEだとどうしても起動や動作がもっさりと遅く、ストレスフルになることも。
VSCodeは多機能な割に軽量で、動作が軽いテキストエディタなので、ストレスなく開発を進めることができます。
豊富な拡張機能がステキ
シンタックスハイライトやスニペット、リファクタリングなどの機能はもちろん、各言語ごとのスニペットやGitとの連携など、自分が開発する上で便利な機能をどんどん追加することができます。
好きな拡張機能をインストールして、VSCodeを自分好みにカスタマイズしちゃいましょう。
VSCodeのインストール方法
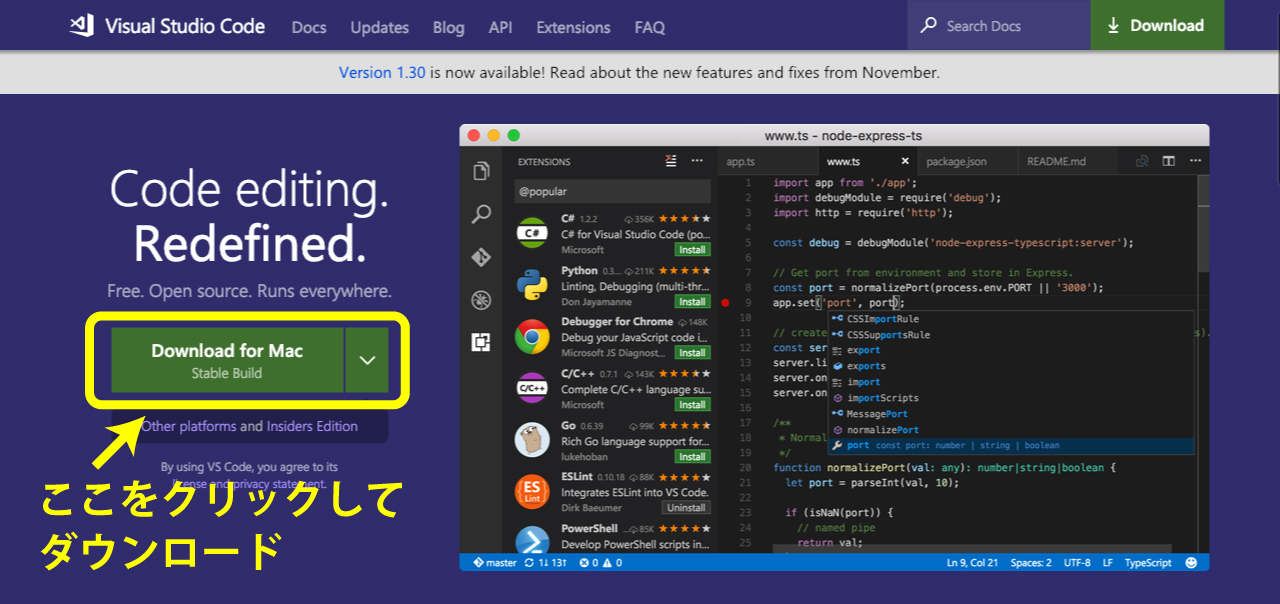
まずはVisual Studio Code の公式サイトからインストーラをダウンロードします。
公式サイト: https://code.visualstudio.com/

ダウンロードが完了したら、zipファイルを解凍。
Visual Studio Code.app
というアプリケーションファイルが出てきますので、そのファイルをMacのアプリケーションフォルダーに移動してください。
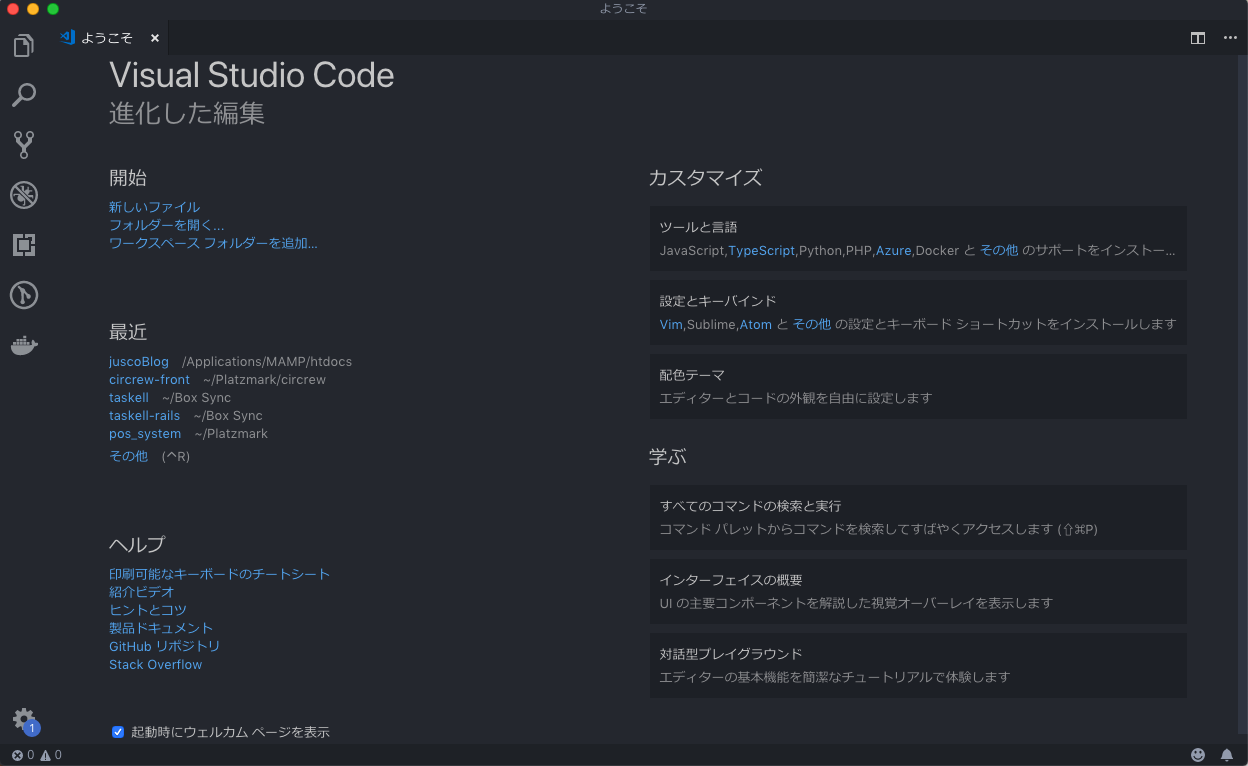
これで、インストール完了です。
起動するとこのような画面が表示されるはずです。

ターミナルからVisual Studio Codeを起動できるように設定する
続いて、ターミナルからVisual Studio Codeを起動できるように設定しましょう。
- 1. Command + Shift + P でコマンドパレットを開く。
- 2. Shell と検索
- 3. インストール

たったこれだけでインストール完了です。
ターミナルで以下のコマンドを実行すると、VSCodeが起動するようになります。
$ codeカレントディレクトリを開いて起動する場合は、
$ code .appディレクトリ内のindex.html を開く場合は、
$ code app/index.htmlといった形でVSCodeを起動できます。
便利ですね!
まとめ
テキストエディタには様々な種類がありますが、今回は、じゃすてぃも実際に業務で使用しておりオススメのVSCodeを紹介しました。
拡張機能もどんどん増えているので、ぜひ試してみてください。
VSCodeのオススメ拡張機能については、別の機会に紹介します。
— 追記
オススメの拡張機能について記事を公開しました!